Headings and subheadings are one of the most important parts in a post.Usually the readers don’t have the patience to read the complete post in one go.When the headings and subheadings of the post are attractive the readers may like to read it and the posts will be impressive.Also it gives a nice layout to the post,it will be very helpful to retain the visitors to the blog.
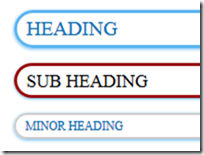
So for this,you should ensure that your headings and subheadings looks beautiful and stylish.For this I’ll show you how to make your headings,subheadings and minor headings stylish by CSS hover effect with colorful borders.
Please follow the below simple steps:
Customize your post title.
- Go to blogger dashboard>Design>Edit HTML
- Now press ctrl+f and find .post h3 and replace all of its contents with the code below.
/* The creator of this code is www.vmtricks.blogspot.com.com please don't change any thing without owner permisson */ .post h3 { text-align:left; font-size: 18px; font-family: Oswald; font-weight:normal; color:#000; padding: 3px 10px 3px 10px; text-shadow: 0 1px 0 #CCC; border: 3px solid #980303 ; -moz-border-radius: 90px; -webkit-border-radius: 90px; border-radius: 90px;-moz-box-shadow: 0 1px 2px #5bb5f0, 1px 1px 0 rgba(255, 255, 255, 0.4) inset; -webkit-box-shadow: 0 1px 2px #5bb5f0, 1px 1px 0 rgba(255, 255, 255, 0.4) inset; box-shadow: 0 1px 2px #5bb5f0, 1px 1px 0 rgba(255, 255, 255, 0.4) inset; margin: 15px 3px; text-transform: uppercase; line-height: 1.3; background:white; transition:background 2s; -moz-transition:background 2s; /* Firefox 4 */ -webkit-transition:background 2s; /* Safari and Chrome */ -o-transition:background 2s; /* Opera */ } .post h3 a, #content h1 a:visited { color: #000; font-size:17px; font-family: Georgia, Times New Roman; font-weight: normal; margin: 0 0 2px; padding: 4px 0 0; } .post h3:hover { color:#FFF; font-size:18px; text-decoration: none; background:red; border: 3px solid #000; }
Customize your subheadings
- Go to blogger dashboard>design>Edit HTML
- Press Ctrl +F.Find .post h2 and replace it with the following code below.
.post h2 { background: url("http://aux3.iconpedia.net/uploads/6930445441486693898.png") norepeat 2px center transparent; font-size: 20px; font-family: Oswald; font-weight:normal; padding: 3px 10px 3px 10px; color: #0274be; background:white; border: 3px solid #5bb5f0; text-shadow: 0 1px 0 #CCC; -moz-border-radius: 60px; -webkit-border-radius: 60px; border-radius: 60px; -moz-box-shadow: 0 1px 3px #5bb5f0, 1px 1px 0 rgba(255, 255, 255, 0.4) inset; -webkit-box-shadow: 0 1px 3px #5bb5f0, 1px 1px 0 rgba(255, 255, 255, 0.4) inset; box-shadow: 0 1px 3px #5bb5f0, 1px 1px 0 rgba(255, 255, 255, 0.4) inset; margin: 15px 3px; text-transform: uppercase; line-height: 1.3; transition:background 2s; -moz-transition:background 2s; /* Firefox 4 */-webkit-transition:background 2s; /* Safari and Chrome */ -o-transition:background 2s; /* Opera */ } .post h2:hover { background: url("http://aux3.iconpedia.net/uploads/6930445441486693898.png") norepeat 6px center transparent; background:#06F; color:#FFF; border-color:#FFF; }
Customise your minor headings
Minor headings in blogger use h4 tags.For its customization:
.post h4 { background-size:20px 20px; font-size: 12px; font-family: Oswald; font-weight:normal; padding: 3px 10px 3px 10px; color: #0274be; border: 2px solid #CCC; text-shadow: 0 1px 0 #CCC; -moz-border-radius: 30px; -webkit-border-radius: 30px; border-radius: 30px; -moz-box-shadow: 0 1px 3px #5bb5f0, 1px 1px 0 rgba(255, 255, 255, 0.4) inset; -webkit-box-shadow: 0 1px 3px #5bb5f0, 1px 1px 0 rgba(255, 255, 255, 0.4) inset; box-shadow: 0 1px 3px #5bb5f0, 1px 1px 0 rgba(255, 255, 255, 0.4) inset; margin: 15px 3px; text-transform: uppercase; line-height: 1.3; transition:border 2s; -moz-transition:border 2s; /* Firefox 4 */ -webkit-transition:border 2s; /* Safari and Chrome */ -o-transition:border 2s; /* Opera */ } .post h4:hover { border:#5bb5f0; }
- That’s all guys.Enjoy!!!!!!!!!!!!For further help just comment down below.We will be releasing more stylish headings
and more demanded tutorials and tricks soon.So stay updated and subscribe to our blog
I hope you liked this tutorial.For any related queries please comment below.







0 comments:
Post a Comment